آموزش تصویری طراحی کارت ویزیت با فتوشاپ به صورت قدم به قدم

آموزش تصویری طراحی کارت ویزیت با فتوشاپ
کارت ویزیت به طور قطع یکی از مهم ترین ابزار های بازاریابی می باشد و یکی از اولین مواردی است که مشتری از کسب و کار شما می بیند، با اینکه ما در عصر دیجیتال هستیم اما روابط اجتماعی کماکان حرف اول را می زند و یک کارت ویزیتِ فیزیکی می تواند نقش مهمی را در بازاریابی و جذب مشتری ایفا کند در این پست به شما یاد می دهیم که چگونه یک کارت خاص طراحی کنیم؟ در این آموزش اگر کمی با فتوشاپ آشنا باشید خواهید توانست با این آموزش تصویری یک کارت ویزیت خاص را با نرم افزار فتوشاپ طراحی کنید ، در این آموزش می توانید آخرین تصویر را بسازید که در همین مقاله قرار گرفته است و این نوع کارت ویزیت برای کاخانجات مناسب است تا طراحی شود.
در صورت نیاز می توانید در لینک زیر به طرح ها دسترسی داشته باشید.
چگونه در فتوشاپ یک کارت ویزیت مدرن طراحی کنیم؟
در این مقاله ی آموزشی سعی می کنیم تا به شما را دهیم که چگونه از نرم افزار قدرتمند و محبوب فتوشاپ برای ساخت و طراحی یک کارت ویزیت مدرن استفاده کنید.
آموزش قدم به قدم
مرحله اول: ایجاد یک فایل خالی

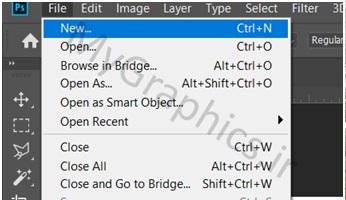
بعد از بازکردن فتوشاپ از تب File گزینه ی New را بزنید یا از کلید های میانبر Ctrl+N استفاده کنید تا صفحه ی ایجاد Document باز شود.

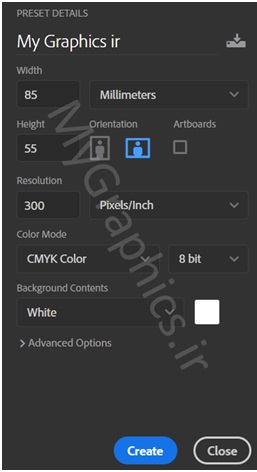
در صفحه ی باز شده باید اندازه ی صفحه، تراکم پیکسل(همانResolution) ، فرمت رنگ و رنگ پس زمینه را انتخاب کنیم.
سایز استاندارد مناسب برای کارت ویزیت معمولا 85 میلی متر در 55 میلی متر در نظر گرفته می شود این سایز را در بخش طول و عرض وارد می کنیم و تراکم پیکسل را جهت کیفیت مناسب برای چاپ 300 پیکسل بر اینچ انتخاب می کنیم.
مرحله ی بعدی انتخاب نوع رنگ بندی صفحه است، معمولا برای کار های گرافیکی از دو مود RGB و CMYK استفاده می شود، تفاوت اصلی این دو در کاربردشان است، RGB مخفف رنگ های قرمز (Red)، سبز (Green) و آبی(Blue) است که این سه رنگ در مانیتور ها استفاده می شود و برای همین از این مود رنگ بندی برای کار های گرافیکی ای استفاده می شود که صرفا منحصر به صفحات الکترونیکی می باشند و برای از این مود نمی توان برای کار های چاپی استفاده کرد، مود دیگر CMYK نام دارد که مخفف رنگ های فیروزه ای (Cyan)، ارغوانی (Magenta)، زرد (Yellow) و سیاه (blacK) است و به طور کلی برای کار های چاپی استفاده می شود.
در نهایت رنگ پس زمینه را سفید قرار می دهیم ( با توجه به سلیقه خودتان هر رنگی می توانید برای پس زمینه انتخاب کنید).
در نهایت وقتی تنظیمات را مثل عکس قرار دادید بر روی Create کلیک کنید تا صفحه ی شما آماده شود.
مرحله دوم: تنظیم محیط فتوشاپ

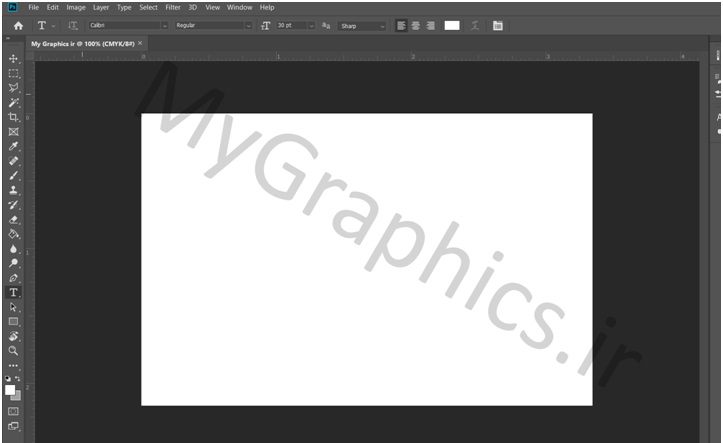
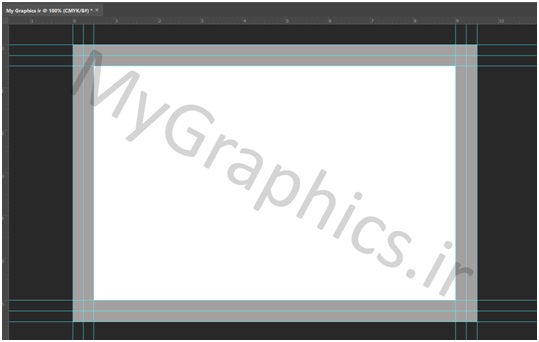
اگر تنظیمات سایز و رنگ پس زمینه را درست انتخاب کرده باشید باید با این صحنه رو بشید.
در این مرحله قبل از اینکه شروع کنیم به طراحی یک سری از ابزار ها و خط کش هایی را که برای اندازه گیری مناسب نیاز داریم فعال می کنیم.

فعال کردن ابزار ها و خط کش برای اندازه گیری
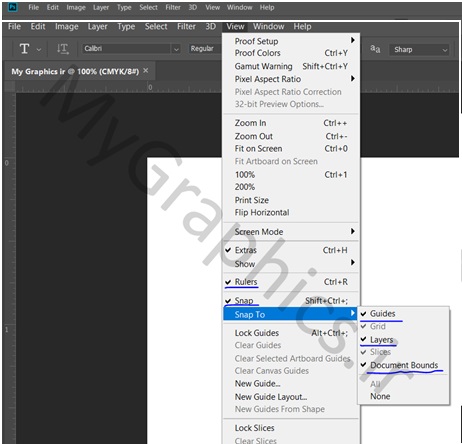
از تب View ابتدا از فعال بودن گزینه های Ruler و Snap مطمئن می شوید، سپس در صورت فعال نبودن گزینه های Guides، Layers و Document Bounds را از گزینه ی Snap To فعال کنید.
مرحله سوم: جداسازی محیط امن

محیط امن چیست؟
شما هنگامی که یک فایل فتوشاپی را برای چاپ می خواهید آماده کنید باید در نظر داشته باشید که بخشی از حاشیه تصویر بریده می شود، به منطقه ی باقی مانده که بریده نمی شود محیط امن یا Safe Area می گویند و محتوای مهم مثل لوگو ها و متن ها نباید از این محیط خارج شوند.
اول بیاید حاشیه بیرونی تصویر را مشخص کنیم، برای این کار نشانگر موس را بر روی خط کش های ظاهر شده برده و با و از روی همان خط کش کلیک کرده و نشانگر را به جهت مخالف خط کش برده تا مرز جدیدی درست شود، به طور اتوماتیک خط ها به گوشه های صفحه ی شما می چسبد نیازی نیست در این مرحله خیلی دقیق باشید.

مشخص کردن محیط امن
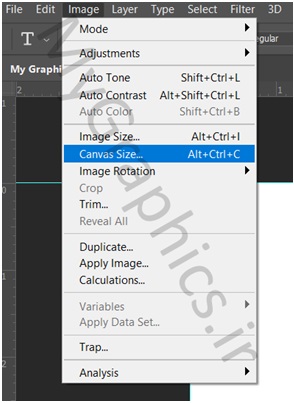
برای مشخص کردن محیط امن از تب Image گزینه ی Canvas Size را انتخاب کنید تا سایز تصویرمان را تغییر دهیم.

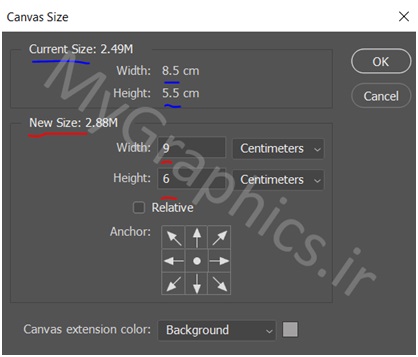
در صفحه ی باز شده دو بخش داریم، بخش اول که با رنگ آبی مشخص شده است سایز فعلی عکس ما است و بخش دوم که با رنگ قرمز مشخص شده است سایز جدید ما است.
ما میخواهیم که 0.25 سانتی متر محیط امن از هر طرف ایجاد کنیم بنابر این طول و عرض تصویر را هر کدام 0.5 سانتی متر افزایش می دهیم و روی Ok کلیک می کنیم.
آموزش طراحی کارت ویزیت

انتخاب محیط امن و خط برش
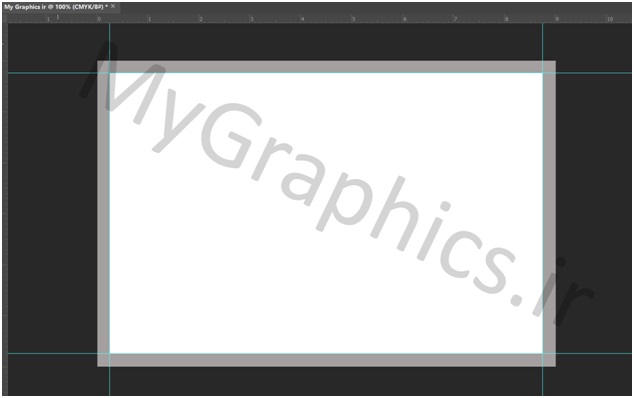
اگر که مراحل را درست انجام داده باشید، به چنین چیزی بر خواهید خورد که ناحیه خاکستری رنگ همان بخشی از کارت ویزیت خواهد بود که بریده خواهد شد، اگر تمایل داشته باشید می توانید یکبار دیگر مرحله ی سوم را تکرار کنید تا اطمینان بیشتری از ناحیه امن خودتان حاصل کنید.

اگر این کار را انجام دهید و خطوط راهنما را در هر مرحله رسم کنید به چنین تصویری خواهید رسید، البته توجه داشته باشید که خطوط راهنما کاملا دلبخواهی هستند و صرفا جهت راهنمایی کردن شما هستند.

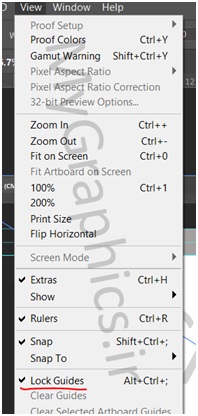
در نهایت برای قفل کردن خطوط راهنمایی که به وجود آوردید از تب View گزینه ی Lock Guides را در صورت فعال نبودن فعال کنید.
تبریک میگم! شما محیط فتوشاپ را برای ساخت یک کارت ویزیت خوب آماده کردید و آماده هستید تا کارت ویزیت های فوق العاده ای طراحی کنید. در نهایت دقت داشته باشید که اطلاعات داخل کارت ویزیت از کادر بندی هایتان خارج نشود.
آموزش طراحی تصویری کارت ویزیت با نرم افزار گرافیکی فتوشاپ بخش دوم
در بخش اولِ مقاله ی ساخت کارت ویزیت با استفاده از نرم افزار فتوشاپ، محیط نرم افزار فتوشاپ را آماده کردیم و قالب بندی های و مرز بندی های مناسب را در این نرم افزار برای شروع طراحی آماده کردیم.
در بخش دوم این مقاله اختصاصا به طراحی کارت ویزیت می پردازیم.
از مهم ترین بخش های هر کارت ویزیت مکانی است که در آن آدرس و اطلاعات تماس را می نویسیم. در این مقاله از ابزار Rounded Rectangle Tool استفاده می کنیم.

استفاده از ابزار Rounded Rectangle Tool در نرم افزار فتوشاپ برای طراحی کارت ویزیت
همانند تصویر این ابزار را انتخاب می کنیم و در صفحه یک کلیک می کنیم تا صفحه ی زیر باز شود.

ابزار Rounded Rectangle Tool فتوشاپ
اطلاعات رو به شکل زیر پر کنید و بر روی Ok کلیک کنید تا یک لایه جدید به فایل psd اضافه شود.
پس از آن بر روی علامت لایه جدیدمان در layers دوبار کلیک کنید تا color picker باز شود تا رنگ شکلمان را عوض کنیم.(در این آموزش از رنگ C:0 M:20 Y:80 K:0 استفاده می کنیم)

color picker
طراحی خاص کارت ویزیت با استفاده از فتوشاپ
برای زیبا تر کردن شکلی که ایجاد کردیم از مسیر Edit > Free Transform Path یا یکی از گزینه های Edit > Transform تغییراتی ایجاد کنید.

زیبا سازی کارت ویزیت در فتوشاپ
(در مثال تصویر، مقدار skew را برای دو گوشه ی آبی رنگ -20 قرار دادیم)

ایجاد کادر تماس
با راست کلیک کردن بر روی لایه ی شکلی که ایجاد کردیم و انتخاب گزینه ی Duplicate یک کپی از این لایه درست می کنیم.

کپی گرفتن از لایه در فتوشاپ
مثل شکل قبل با دوبار کلیک کردن روی آیکن آن در منو ی لایه ها رنگ شکل جدید را به شکل دلخواه در می آوریم و سپس از آدرس Edit > Transform > Rotate 180 ، 180 درجه شکل جدید را می چرخانه و با ابزار Transform شکل جدید را به جایگاه دلخواه می رسانیم.

چرخش 180 درجه تصویر

صفر تا صد آموزش تصویری طراحی کارت ویزیت با فتوشاپ
بعد از این مرحله می توانید به سلیقه ی خودتان با ابزار های Shapes، Transform و Text لایه های جدیدی به کارت ویزیت خود اضافه کنید و طعم و بوی مناسبی به آن بدهید، یک نمونه از این تغییرات را در تصویر زیر می بینید.

ساخت کارت ویزیت جذاب
در صورت لزوم می توانید یک تصویر پس زمینه ی مناسب برای کارت ویزیتتان تهیه کنید تا به آن ظاهر جذابی بدهد و وقتی کارتان با اضافه کردن لایه ها به اتمام رسید نوبت به اضافه کردن متن های مورد نظر است.
عکس زیر یک نمونه ساده ی کارت ویزیت است که با ابزار هایی که در این آموزش آمده ساخته شده است، شما هم با همین ابزار هایی که یادگرفتیم می توانید چنین کارت ویزیت هایی طراحی کنید.

آموزش طراحی کارت ویزیت به صورت تصویری با استفاده از فتوشاپ
در آموزش تصویری طراحی کارت ویزیت که به شما یاد دادیم با استفاده از توضیحات زیر می توانید به طرح دلخواه خود با فتوشاپ برسید
توجه کنید در کارت ویزیتی که طراحی می کنید، لوگوی گروه یا شرکت مورد نظر، اطلاعات تماس مثل شماره تلفن ها و ایمیل، به همراه آدرس وبسایت شرکت در صورت وجود و کمی اطلاعات مختصر در مورد شرکت قرار دهید و حتی الامکان سعی کنید داخل کارت را خیلی شلوغ نکنید.
همچنین در صورتی که کارت ویزیت دو رو طراحی می کنید، می توانید با همین تنظیماتی که ذکر شد یک فایلِ خام را آماده ی طراحی کنید.
برای زیبا سازی کارت ویزیتی که طراحی می کنید، شکل ها، تنظیمات و فونت های بسیار متنوعی در فتوشاپ برای استفاده ی شما وجود دارد که می توانید برای استفاده از آنها از منوی ابزار در سمت چپ نرم افزار بهره مند شوید، همچنین می توانید در صورت نیاز یا برای ایجاد کردن تنوع در منابع داخل فتوشاپ از بسته ها و منابع دیگر که توسط کاربران، مخصوص نرم افزار فتوشاپ تهیه شده اند استفاده کنید.
سخنان پایانی
شاید طرح های اولیه با ابزار های معمولی به ظاهر ساده باشند، اما بعد از مدتی تمرین و کسب تحربه می توانید با همین ابزار های ساده و معمولی دست به خلق کارت ویزیت های بسیار حرفه ای بزنید و با کمی تلاش می توانید به در آمد مناسبی از طریق کار با فتوشاپ و فروش فایل به دست آورید.
دقت کنید که کارت ویزیت هویت هر شرکت و گروهی است و از اهمیت بسیاری برخوردار است و برای طراحی کارت ویزیت خوب صرفا مهارت کار با فتوشاپ کافی نیست، بلکه باید با موارد دیگری مثل تئوری و روانشناسی رنگ ها آشنا بود تا بتوان اثر هایی خلق کرد که چشم مخاطب را به خودش قفل کند.
امیدواریم که این مقاله توانسته باشد به شما کمی در مسیرتان برای تبدیل شدن به یک طراح حرفه ای کمک کرده باشد.
مطالب زیر را حتما بخوانید:
قوانین ارسال دیدگاه در سایت
چنانچه دیدگاهی توهین آمیز باشد و متوجه اشخاص مدیر، نویسندگان و سایر کاربران باشد تایید نخواهد شد.
چنانچه دیدگاه شما جنبه ی تبلیغاتی داشته باشد تایید نخواهد شد.
چنانچه از لینک سایر وبسایت ها و یا وبسایت خود در دیدگاه استفاده کرده باشید تایید نخواهد شد.
چنانچه در دیدگاه خود از شماره تماس، ایمیل و آیدی تلگرام استفاده کرده باشید تایید نخواهد شد.
چنانچه دیدگاهی بی ارتباط با موضوع آموزش مطرح شود تایید نخواهد شد.

















نظرات کاربران