کاهش حجم عکس بدون افت کیفیت در فتوشاپ برای وب

کاهش حجم عکس بدون افت کیفیت در فتوشاپ
در آموزش ویدئویی قصد داریم به شما آموزش بدهیم که چگونه حجم یک فایل فتوشاپ را کم کنیم که کیفیت آن کم نشود و حجم آن کم شود و برای استفاده در اینترنت و سایت هم مناسب باشد ، اما این کار به چه دردی میخورد ؟ یا به عبارت بهتر و جامعتر چگونه تصاویر را برای وب بهینه سازی کنیم ؟ گاهی پیش میآید که هنگام طراحی فایل PSD در فتوشاپ هنگام ذخیره تصاویر با فرمتهای رایج JPG مشکل افزایش حجم غیر معقول داریم و گاهی حجم تصاویر JPG به 100 مگابایت میرسد که به کاهش کیفیت هم حجم آن تفاوتی چندانی نمیکند و که کمی غیر قابل قبول است که این فایلها را در اینترنت منتشر کنیم یا برای کسی ارسال کنیم ، اما راه حل چیست ؟
برای ذخیره تصاویر در فتوشاپ با حجم مناسب و استاندارد و همچنین بدون افت کیفیت باید از گزینهی Save For Web استفاده کنیم ، با این روش تصاویرمان حجم استاندارد و کیفیتی استاندارد خواهند داشت ، هرچند که کیفیت و ابعاد تصویر خروجی با فرمت jpg قابل تنظیم خواهد بود ، ویدئوی آماده شده که میتوانید به سرعت تصاویر خود را با حجم کم با فتوشاپ ذخیره کنید.
در این روش حجم تصاویر گاهی 1000 برابر کمتر میشود .
اما چرا این اتفاق میافتد ؟
ما در طراحیهایی که برای چاپ انجام میدهیم نیاز است که رزولوشن بالا در ابعاد مناسب برای چاپ طراحی کنیم ، و هنگامی که این نوع فایلها را در فتوشاپ ذخیره میکنیم ، نرمافزار فتوشاپ به صورت خودکار این فایل را برای چاپ ذخیره مینماید که موجب افزایش حجم تصویر در فرمت jpg میشود ، اما هنگامی که با گزینه “ذخیره برای وب …” اقدام به ذخیره عکس مینمائیم ، تصویر برای وب بهینه میشود و حجم آن نیز بسیار کمتر میشود.
همچنین اگر خیلی با تصاویر کار میکنید شاید آموزش زیر هم به دردتان بخورد :
آموزش تصویری و قدم به قدم کاهش حجم عکس بدون افت کیفیت در فتوشاپ
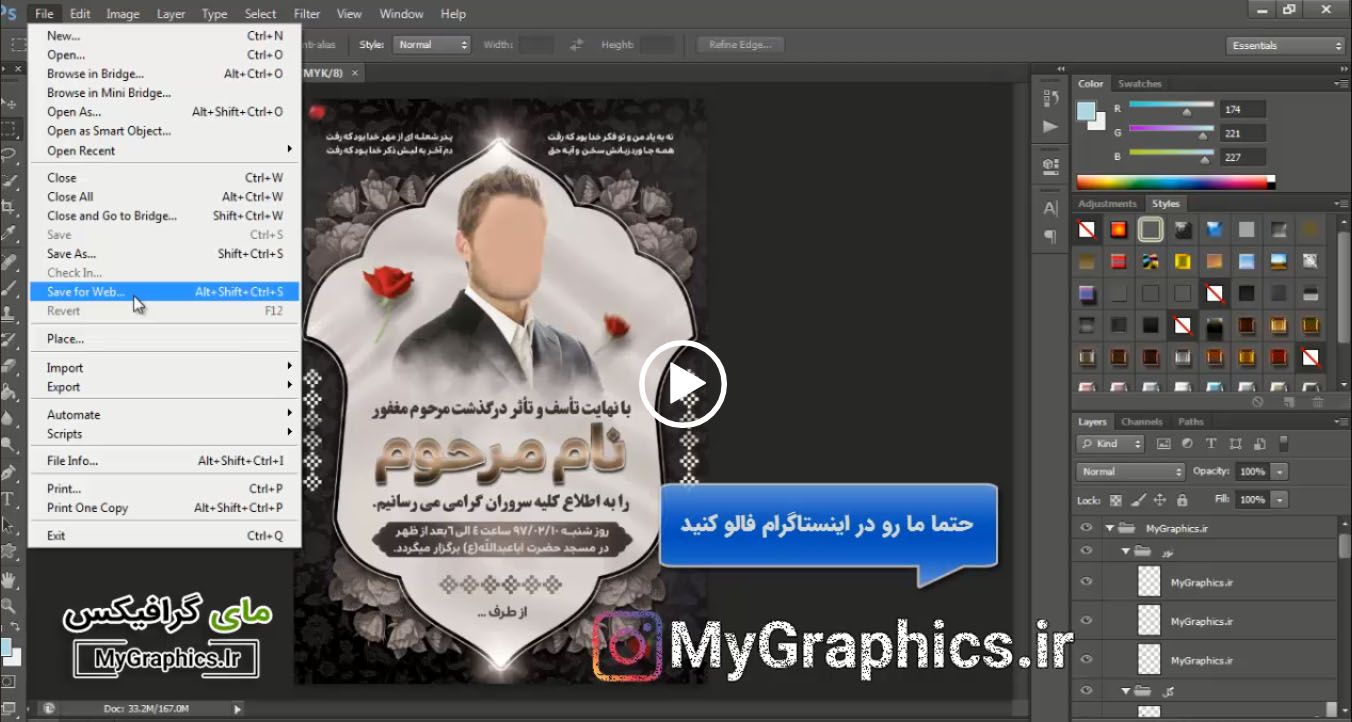
خب ابتدا تصویر مورد نظر را با فتوشاپ باز میکنیم سپس در منو روی گزینه File کلیک میکنیم تا زیر منوی آن باز شود و بعد از آن روی گزینه Save As For Web میزنیم ، تا پنجره جدید باز شود .

نحوه ذخیره تصاویر با حجم مناسب برای وب در فتوشاپ
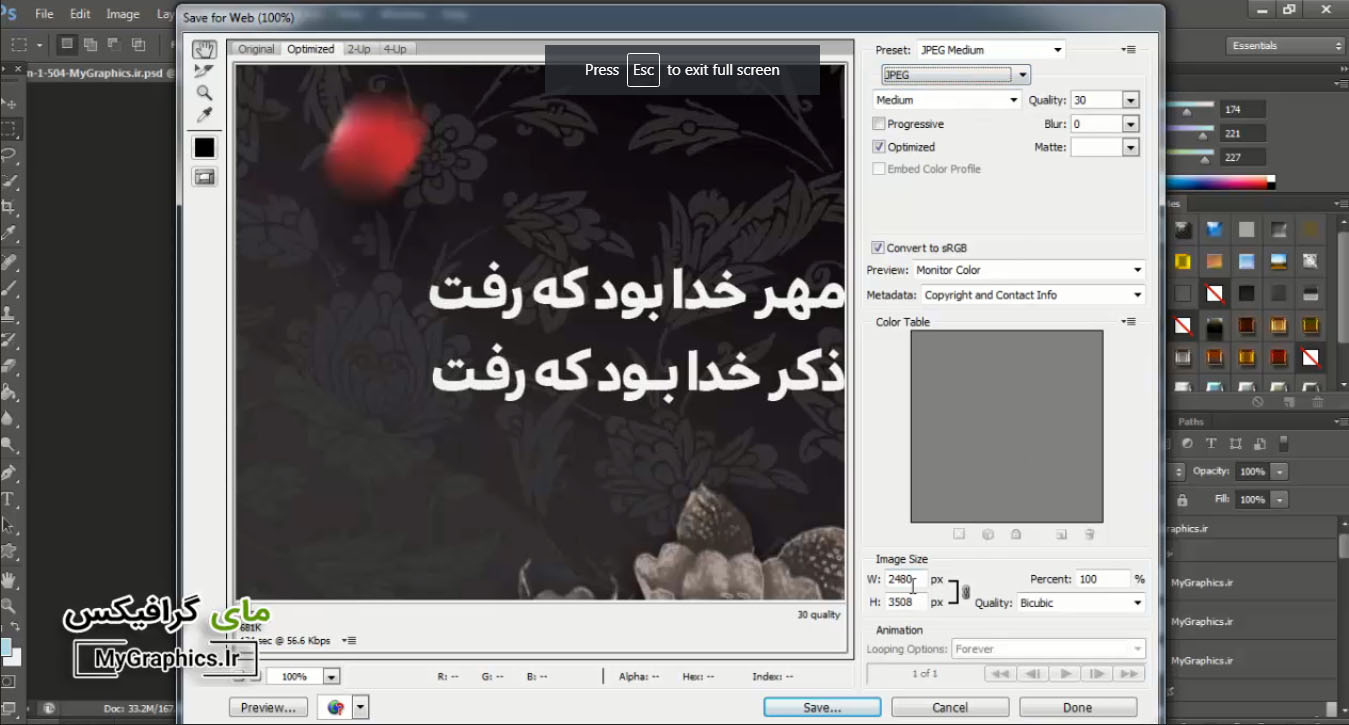
2.پس از باز شدن پنجره جدید همانطور که در تصویر میبینید گزینههایی برای کیفیت ، اندازه ، حجم و پسوند (فرمت) فایل مشاهده میکنید که میتوانید آن را تنظیم کنید تا به نتیجه مطلبوب خود برسید. تمام گزینهها در پایین توضیح داده شده است.

تعیین کیفیت خروجی تصویر
گزینههای فعال در پنجره Save For Web (ذخیره سازی تصاویر با کیفیت و حجم مناسب برای وب)
اگر فرمت JPEG را انتخاب کنید گزینههای زیر را مشاهده میکنید
- Preset : این قسمت مربوط به فرمت تصویر است که میتوانید انتخاب کنید. که دارای سه گزینه است و کیفیتهای مختلف در این فیلد وجود دارد که متناسب با نیاز خود میتوانید یکی را انتخاب کنید.
- Quality : این گزینه بیشترین نقش در تعیین کیفیت و حجم را دارد که رابطه مستقیم با هم دارند ، کیفیت بالاتر حجم بالاتر و شما با تغییر این گزینه حجم تصاویر خود را به مقدار قابل توجهی کاهش دهید . همچنین با ایجاد تغییر در مقدار این گزینه در پیش نمایش تصویر هم به صورت لحظهای تغییر میکند و شما راحتتر میتوانید متناسب با نیازی که دارید فایل خود را ذخیر کنید .
- Optimized : این گزینه تقریبا خودکار عمل کرده و بهینه سازی تصویر را برای شما انجام میدهد که پیشنهاد میکنیم حتما از آن استفاده کنید.
- Blur : استفاده از این ابزار هم پیشنهاد میشود و البته در استفاده زیاد از آن خودداری کنید ، با گزینه بلور نویز از تصاویر شما حذف میشود و یک حالت بلوری به تصویر شما میبخشد. با تغییر این گزینه نیز تا حد زیادی حجم تصویر شما کاهش مییابد و نقش مفیدی در تغییر حجم عکس شما دارد.
- Convert To sRGB : اگر این گزینه فعال کنید نرمافزار فتوشاپ مد و رنگ تصویر شما را به RGB تغییر میدهد البته این گزینه ممکن است باعث افزایش حجم شود و اگر نیازی به آن ندارید آن را غیرفعال کنید.
- Image Size : همانطور که از نام این گزینه پیداست برای تغییر سایز و ابعاد تصویر مورد استفاده قرار میگیرد ، با کلیک بر روی آیکون پیوند یا لینک ، میتوانید سایز طول (ارتفاع) و عرض تصویر را به نسبت هم یا مجزا از یکدیگر تغییر دهید.
در حالت فرمت GIF و PNG
هر چند استفاده از این فرمتها برای استفادههای معمول توصیه نمیشود اما ممکن است که نیاز باشد همچنین از این دو فرمت تصویر بیشتر برای خروجی گرفتن عکسهای متحرک مثل : بنرهای وب سایت و یا برنامهنویسیهای دیگر و یا دیگر تصاویر متحرک استفاده میگردد و برای تصاویر JPEG توصیه نمیکنیم.
- Colors : از این گزینه برای تعیین تعداد رنگهای موجود در تصویر استفاده میشود و میتوانید تعداد رنگهای موجود در تصویر را کم و یا زیاد کنید و در واقع هر چه تعداد رنگها کمتر باشد حجم تصویر شما نیز کمتر خواهد شد پس گزینه مناسبی برای کاهش حجم تصاویر در فتوشاپ است که تصاویر را برای وب بهینه میکند.
- Dither : این گزینه تقریبا مشابه گزینه Blur در فرمت jpeg است که با کاهش نویز حجم تصویر را کاهش میدهد و اگر این گزینه را کم کنید حجم تصویر تا حدی کاهش میدهد و نیز نویز عکس شما هم کمتر خواهد شد.
- Transparency : برای تصاویری استفاده میشود که بک گراند ندارند و بک گراند آن ها شفاف است (مثل شیشه) این گزینه بیشتر برای کاهش حجم لوگوها و آیکونها کاربرد دارد.
گزینههای دیگر اهمیت چندانی برای کاهش حجم تصاویر بدون افت کیفیت را ندارند و توضیح آن را چندان حائز اهمیت ندیدیم.
چرا تصاویر را برای وب بهینه کنیم و حجم آن را کاهش دهیم ؟
تصویر کنید خودتان وارد یک سایت شدهاید که زمان لود تصاویرش بالا باشد و الکی حجم اینترنت شما را هم کاهش میدهد فضای هاست خودتان را پر میکند و…، جدا از فرآیندهای سئو باعث نارضایتی کاربر هم میشود و البته یکی از پارامترهای مهم گوگل نیز محسوب میشود ، مثلا وقتی قرار است ما تصویری را در ابعاد 500*500 نمایش داریم چه لزومی دارد که ابعاد آن 2000 * 2000 باشد ؟ خب این مورد و افزایش زمان لود کامل سایت و تصویر ، و حجم بیشتر از اینترنت برای کاربر شما خوشآیند نیست ، پس تصمیم میگیرد سایت شما را ترک کند ، پس هنگام استفاده تصاویر در وب حتما از Save For Web در فتوشاپ استفاده کنید .
مطالب زیر را حتما بخوانید:
قوانین ارسال دیدگاه در سایت
چنانچه دیدگاهی توهین آمیز باشد و متوجه اشخاص مدیر، نویسندگان و سایر کاربران باشد تایید نخواهد شد.
چنانچه دیدگاه شما جنبه ی تبلیغاتی داشته باشد تایید نخواهد شد.
چنانچه از لینک سایر وبسایت ها و یا وبسایت خود در دیدگاه استفاده کرده باشید تایید نخواهد شد.
چنانچه در دیدگاه خود از شماره تماس، ایمیل و آیدی تلگرام استفاده کرده باشید تایید نخواهد شد.
چنانچه دیدگاهی بی ارتباط با موضوع آموزش مطرح شود تایید نخواهد شد.














نظرات کاربران